Анимирую человечка...
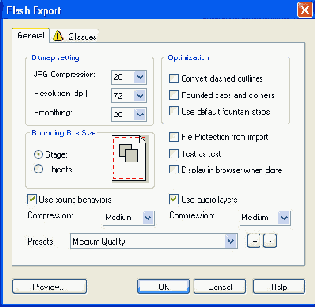
Рис. 2.156. Экспорт в формат Macromedia Flash

Потом я вставил swf-файл на веб-страницу с помощью тега Embed. Примерно такой строкой:
<embed src="Graphicl.swf width="300" height="200">
- имя файла, ширина и высота изображения. Таким же тегом можно ставить на страницу и простые, не анимированные рисунки в формате Flash, которые позволяется создавать в CorelDRAW. (Про теги я ничего не объясняю, а если о создании веб-страниц вам ничего не известно, можете прочесть в «Самоучителе полезных программ» раздел «Создание web-страниц».)
Мультик можно сохранить также в собственном формате Corel R.A.V.E. (файлы с расширением elk). Именно так и следует поступать, пока анимация не готова. Кроме того, возможен экспорт в видеофайлы формата AVI (Video For Windows), MOV (Quick Time Movie), а также в анимированный gif-файл. Но gif-анимацию лучше делать все-таки в ImageReady. По крайней мере, они будут заметно меньшего размера.
Как и CorelDRAW, R.A.V.E. требует немало памяти и ресурсов процессора. Иногда ни с того ни с сего программа начинает вести себя странно. Например, перестает нормально показывать мультик, когда вы нажимаете кнопку
воспроизведения (то все замелькает, а то, наоборот, все пропадет), или вдруг запретит перетаскивать строки в дереве объектов, или еще что-то. Часто это означает, что запущено слишком много других программ - Рэйву мало что достается. Можно выключить лишние программы, закрыть R.A.V.E. и запустить
снова.
А если процессор вашего компьютера все равно не успевает просчитывать метаморфозы, которых вы понаделали в своем мультфильме, просматривайте результат в браузере - командой File > Flash Preview in Browser, тут глюков не бывает. Для покадрового просмотра можно также таскать движок на верхней линейке.