Справочник по компьютерной графике и звуку
Слева исходный рисунок...
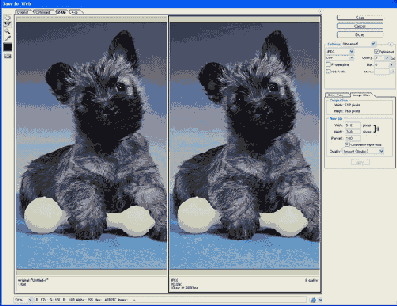
Рис. 1.5. Слева исходный рисунок и его размеры, справа оптимизированный

Она выдает на экран большое диалоговое окно для оптимизации файлов -уменьшения их веса, что очень важно в интернете. В «Самоучителе полезных программ» (глава «Подготовка графики для Web») я об этих вещах рассказывал довольно подробно, сейчас только кратко перечислю, что мы можем тут сделать.
У нас будет возможность (см. рис. 1.5) выбрать формат выходного файла (JPEG для фотографий, GIF или PNG для рисунков), а также задать степень сжатия (Quality) и оценить потери качества, которые при этом возникают, - в левом окошке оригинал фотографии, в правом оптимизированное изображение. И под тем, и под другим указаны размеры файла в КБ или МБ.
Страничка Image Size позволит сразу же уменьшить геометрические размеры файла, задав уменьшение в процентах или размеры в точках. Но пока вы не щелкнете по кнопочке Apply (применить), вес файла, показанный под оптимизированной фотографией, не изменится.