Практическое упражнение 2.1: Использование основных инструментов Director'a
Описание
Это практическое упражнение поможет вам начать работу с основными инструментами из палитры Director'a Tools. Главным будет не результат вашего рисования. Сосредоточьтесь на экспериментировании с этими инструментами.
Рассмотрим пример
Взглянем на завершенное упражнение. Нарисованные вами объекты могут чем-то отличаться от того, что вы увидите в готовом файле упражнения, и это будет правильно. Ощутите свободу творчества и делайте все изменения по вашему желанию.
1. Создайте новый файл и сохраните его под именем BasicTools.dir.
2. Щелкните по кнопке Play (Воспроизведение) на панели Control Panel (Панели Управления). Вы не увидите ничего двигающегося на сцене, но должны обратить внимание на следующие особенности готовой партитуры.
а) Вы можете посмотреть примеры спрайтов, создаваемых или изменяемых с помощью инструментов Text и Rotate and Skew, инструментов создания фигур и различных кнопок.
б) То, что вы создадите на вашем экране, может выглядеть не так, как созданное нами, но вы должны почувствовать свободу эксперимента и создавать все, что вам понравится.
Что должно получиться на экране
В этом упражнении полученный вами результат может чем-то отличаться от того, что вы здесь видите, но когда упражнение будет выполнено, вы должны иметь что-то похожее, изображенное на рис. 2.27.

Рис. 2.27. Готовое графическое изображение
Пошаговые инструкции
1. Откройте новый фильм Director'а, выбрав File | New | Movie.
2. Сохраните этот файл в папке Save Work на вашем жестком диске следующим образом.
а) Выберите File | Save As и найдите папку SaveWork на жестком диске вашего компьютера13.
б) Сохраните файл как MyBasicTools.dir.
3. Если окно Stage не открыто, то выберите Window | Stage.
4. Выберите инструмент Text.
5. Щелкните в левой верхней части экрана и, удерживая кнопку мыши в нажатом состоянии, переместите курсор вправо, чтобы создать большое текстовое поле (спрайт) в ширину экрана, как показано на рис. 2.28.

Рис. 2.28. Пустой текстовый спрайт
6. Напечатайте в текстовом спрайте (поле) текст Welcome to Director MX. . Используя текстовый курсор, выделите текст Welcome to.
8. При помощи Text Inspector, показанного на рис. 2.29, по своему усмотрению выберите тип и размер шрифта для вашего текстового спрайта.
Подсказка
Если вы случайно щелкнете по сцене, то текст перестанет быть выбранным, а щелчок по текстовому спрайту выберет спрайт, но он не будет редактируемым. Решением этого вопроса станет двойной щелчок по текстовому спрайту, который вернет его в режим редактирования (Edit mode).
Подсказка
При выборе спрайта с использованием инструмента Arrow вы сможете перемещать спрайт по сцене для изменения его местоположения.
9. Повторите шаг 8. Но на этот раз выберите (выделите) текст DirectorMX, а затем выберите тип и размер шрифта, отличающиеся от тех, которые вы выбрали в шаге 8.

Рис. 2.29. Использование Text Inspector для установки свойств нового текстового спрайта
10. Щелкните по пустой части сцены, чтобы отменить выбор текста.
11. Выберите инструмент Rotate and Skew (Вращение и Деформация).
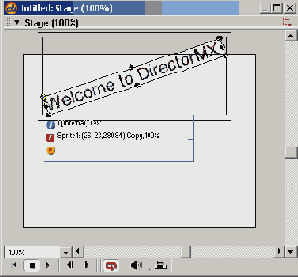
12. Щелкните на текстовом спрайте и, удерживая кнопку мыши, поверните объект так, как показано на рис. 2.30.

Рис. 2.30. Повернутый текстовый спрайт
Обратите внимание на то, что когда вы перемещали курсор над текстовым объектом, то курсор изменял свой вид в соответствии с опцией Rotate (Вращение), как показано на рис. 2.31. Если вы переместите курсор к границе спрайта, то курсор изменит свой вид и покажет опцию Skew (Деформация), как показано на рис. 2.32.

Рис. 2.31. Курсор, показывающий опцию Rotate

Рис. 2.32. Курсор, показывающий опцию Skew
Подсказка
Не все спрайты можно вращать или деформировать. Основные фигуры, создаваемые с помощью инструментов, таких как Rectangle и Ellipse, не могут быть повернуты или деформированы, но большинство других спрайтов это позволяют делать.
13. Попрактикуйтесь во вращении и деформировании спрайтов, сколько вам захочется.
14. Когда вы закончите, то щелкните по сцене для отмены выбора текстового объекта.
15. Выберите инструмент Filled Rectangle.
16. Щелкните по сцене ниже текстового объекта и переместите курсор вправо и вниз для создания прямоугольника.
17. Щелкните по маленькой стрелке, направленной вниз (меню с опциями показано на рис. 2.34) и расположенной в первой закрашенной плитке на палитре Tools, чтобы вызвать палитру Color (Цвет).

Рис. 2.33. Меню с опциями выбора цвета переднего плана
18. В палитре Color, показанной на рис. 2.34, выберите любой цвет по вашему усмотрению для созданного прямоугольника. Цвет переднего плана станет цветом заполнения этого прямоугольника.

Рис. 2.34. Палитра Color
Подсказка
Вы можете перемещать любой предмет на сцене, выбрав его с помощью инструмента Arrow и нажав клавишу Delete на вашей клавиатуре.
19. Щелкните по сцене для отмены выбора прямоугольного объекта.
20. Выберите инструмент Round Rectangle. (He выбирайте инструмент Filled Round Rectangle.)
21. Нарисуйте на сцене закругленный прямоугольник.
22. Щелкните по последней опции типа линии в разделе выбора толщины линий внизу палитры Tools.
23. Откройте снова палитру Color и примените для прямоугольника другой цвет.
24. Попрактикуйтесь, используя различные инструменты создания фигур.
25. Щелкните по первому созданному вами прямоугольнику.
26. Щелкните по инструменту Pattern (Узор) в палитре Tools, как показано на рис. 2.35.

Рис. 2.35. Инструмент Pattern
Подсказка
Чтобы получить большее увеличение, щелкните еще раз по сцене. Для уменьшения щелкайте по сцене при нажатой клавише Ctrl .
27. Выберите инструмент изменения масштаба.
28. Щелкните по сцене между текстовым спрайтом и прямоугольным спрайтом.
29. Выберите инструмент Hand.
30. Щелкните по сцене и с помощью мыши переместите видимую область сцены.
31. Дважды щелкните по инструменту изменения масштаба для автоматического возврата к масштабу отображения сцены 100%.
32. Давайте создадим несколько кнопок. Выберите инструмент Checkbox(Флажок).
33. Щелкните по сцене и переместите правый край рамки флажка вправо. Длина этой рамки будет определять количество места, доступного для ввода текста.
34. Введите текст This is a checkbox. Пример использования инструмента Checkbox показан на рис. 2.36.

Рис. 2.36. Пример использования инструмента Checkbox
Подсказка
Для увеличения ширины создаваемой кнопки щелкните по сцене для выхода из режима редактирования. С помощью инструмента Arrow выберите спрайт кнопки.
Вокруг спрайта появится рамка границы. Перетащите правую центральную метку рамки вправо для увеличения ширины текстовой области.
35. Выберите инструмент Radio Button (Радиокнопка) и повторите шаги 32 и 33, введя текст This is a radio button. Пример использования инструмента Radio Button показан на рис. 2.37.

Рис. 2.37. Пример использования инструмента Radio Button
36. Щелкните по инструменту Field (Поле).
37. Щелкните по сцене и переместите мышь вправо и вниз для задания ширины спрайта поля по вашему усмотрению.
38. Откройте Property Inspector и выберите вкладку Field.
39. Установите флажок Editable (Редактируемый) и в ниспадающем меню установите опцию Border (Рамка) на значение Two Pixels (Два Пиксела), как показано на рис. 2.38. При этом к спрайту поля будет добавлена рамка и текст поля станет редактируемым. (Элементы труппы текстовых полей будут изучаться в главе 15.)
40. Выберите инструмент Pushbutton (Нажимаемая Кнопка).

Рис. 2.38. Установка размеров рамки во вкладке Field
41. С помощью инструмента Pushbutton нарисуйте кнопку за спрайтом поля и добавьте текст Enter. Пример использования инструмента Pushbutton показан на рис. 2.39.

Рис. 2.40. Пример использования инструмента Pushbutton
42. Щелкните по кнопке Play, показанной на рис. 2.40, внизу окна Stage. Пощелкайте по кнопкам, добавленным вами в ваш фильм. Обратите внимание на то, что можно добавлять текст в спрайт поля во время воспроизведения фильма. Функциональные возможности этих типов кнопок вы будете добавлять позднее в данной книге.

Рис. 2.40. Кнопка Play
43. Сохраните вашу работу.