PHP: ПРОСТЕЙШИЙ ИНТЕРНЕТ-МАГАЗИН
С помощью РНР можно легко сделать мини-Интернет-магазин -т. е. установить на сайт форму заказа, которая будет отправляться вам по электронной почте. При этом почтовая программа посетителя использоваться не будет - ему даже необязательно вообще ее иметь.
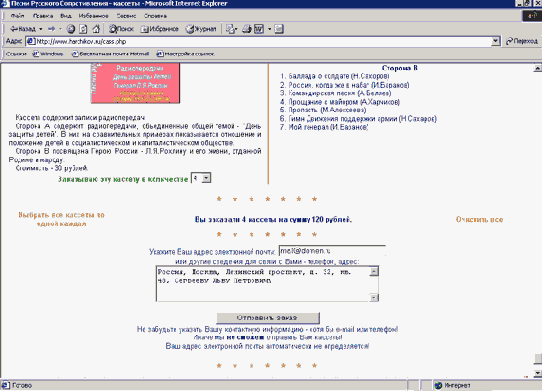
К примеру, такой "магазин" сделан на странице http://www.harchikov.ru/cass.php (рис.5.1). В этой главе рассказывается о его устройстве.

Рис.5.1. Реально действующий Интернет-магазин, построенный по описанной в этой главе схеме
предоставлять посетителю возможность осмотреть ассортимент
Что, собственно, должен делать Интернет-магазин? Пожалуй, следующее:предоставлять посетителю возможность осмотреть ассортимент товаров; позволить посетителю как-нибудь отметить нужные товары; принять у посетителя его контактные данные; передать владельцу магазина список заказанных товаров и контактные данные посетителя. Причем весьма желательно, чтобы этот список был в удобочитаемом виде - чтобы выполнять заказ можно было сразу после его получения, не тратя время, скажем, на расшифровку кодов товаров. Кроме того, весьма желательно предоставить посетителю нечто вроде "мини-калькулятора", который бы автоматически подсчитывал сумму заказа и отображал бы ее на web-странице - дабы посетитель мог рассчитывать заказ, исходя из своих финансовых возможностей.
Собственно, на первое время этого и достаточно.
ПРОЕКТ
Из каких же компонентов web-магазин должен быть сделан?
Отобразить ассортимент из пары десятков товаров можно на одной web-странице. На ней же можно разместить "калькулятор" и форму ввода контактных данных.
Раздел страницы, относящийся к одному товару, должен быть снабжен чем-то, что могло бы позволить посетителю как-нибудь этот товар отметить. Для последнего лучше всего использовать выпадающий список (рис.5.2 - наподобие того, в котором устанавливается размер шрифта в Word): он заодно дает посетителю возможность выбрать и количество товара для заказа. На HTML для отображения такого списка необходимо использовать элемент <select паmе="имя этого элемента формы" >, внутри которого размещены тэги <ор-tion. . . >, в которых и указаны те значения, что в меню отображаются. При отправке формы странице-обработчику сценарию на ней передается переменная с именем, равным имени элемента <select...> и значением, равным числу из параметра value того тэга <option...>, который был посетителем выбран.

Рис.5.2. Выпадающее меню
Скажем, список на рис.5.2 может отображаться, например, кодом
<select name=spis>
<option value=45>Пepвым</option>
<option value=81>Bторой</option>
<option value=31>Tpетий</option>
</select>
В зависимости от того, какой пункт списка будет выбран посетителем, сценарию-обработчику передастся в качестве значения переменной $spis (и элемента массива $HTTP_POST_VARS [ ' spis ' ]) то число, которое находилось в параметре value тэга <option>, отображающего выбранный пункт.
Для ввода посетителем контактных данных можно использовать элемент <textarea. . . >, позволяющий помещать в себя достаточно длинные фрагменты текста на нескольких строках (например, почтовый адрес), а для ввода адреса электронной почты - элемент типа text (он отображает однострочное поле для ввода текста), рис.5.3.

Рис.5.3. Виды полей ввода текста
Форма, в которую посетитель внесет сведения о своем заказе и свои контактные данные, должна быть отправлена владельцу сайта. Для этого на странице, указанной в заглавии формы как ее обработчик; нужно разместить сценарий, собирающий значения всех элементов формы в единую текстовую строку и отправляющий эту строку на e-mail владельца сайта. Последнее сделать можно командой PHP mai 1 ().
Итак, весь Интернет-магазин будет состоять из двух файлов: витрины и обработчика заказа. Однако практически все возможности для торговли будут иметься: и список товаров, и возможность указания вида и количества заказываемого товара.
"Калькулятор", о желательности которого упоминалось на предыдущем шаге проектирования, можно сделать на JavaScript. Программа должна отслеживать изменения в выпадающих списках, сверяться со списком цен и в соответствии с данными этого списка выводить посетителю сообщение о стоимости его заказа. Вывод сообщения лучше всего сделать с помощью средств Dynamic HTML, динамически изменяя содержимое страницы.
ВИТРИНА
Итак, вот основное, что должно быть на первой странице Интернет-магазина. Весь дизайн, все оформление остается на ваше собственное усмотрение - важно лишь, чтобы на странице присутствовали перечисленные ниже элементы.
В начале страницы, после тэга <body>, но до каких-либо описаний товаров, должен находиться заголовок формы:
<FORM METHOD="post" ACTION="zakaz.php"
NAME="mainform">
Допустим, что PHP-программа, обрабатывающая форму, находится в файле zakaz.php (и именно на эту страницу произойдет переход после нажатия кнопки типа submit в форме). Не забудьте указать параметр пате в заголовке формы - он потом пригодится для использования в коде калькулятора стоимости заказа. (Кстати, обратите внимание, что так как для передачи данных формы используется метод POST, а не GET, то при этом в адресной строке данные полей формы отображаться не будут.)
Ну а внутри формы следует расположить коды выпадающих списков - по одному на каждый товар (рис.5.4). В качестве значений параметров пате удобнее всего использовать небольшие буквосочетания - коды товаров:
<select name="TOV1">
<option value=0>0</option>
<option value=1>1</option>
<option value=2>2</option>
...
<option value=10>10</option>
</select>
Обратите внимание, что первым по счету в выпадающем списке должно стоять значение 0 - именно оно будет отображаться по умолчанию.

Рис.5.4. Интернет-магазин. Поле заказа количества товара
Также в форме должны присутствовать поля ввода контактной информации - см. на рис.5.1. Скажем, текстовая строка типа text с именем e-mail - для адреса электронной почты и поле ввода текста textarea с именем contact - для ввода контактных данных (что сочтет нужным покупатель - имя, телефон, домашний адрес).
<input name="email" type="text">
<textarea name="contact" cols="30" rows="5" wrap="virtual">
</textarea>
(В параметре cols тэга textarea указывается количество символов, которое должно помещаться в одну строку в поле ввода текста, в параметре rows - количество строк текста, которые можно будет вписать в поле ввода до появления полос прокрутки. Параметр wrap="virtual" разрешает автоматический перенос текста на следующие строки в поле ввода.)
Разумеется, в форме должна быть кнопка ее отправки
<input type=submit>
и закрывающий тэг формы
</form>
ОТПРАВКА ЗАКАЗА
После оформления заказа и нажатия посетителем кнопки отправки формы произойдет переход на страницу, указанную в заголовке этой
формы (в рассматриваемом сценарии - zakaz.php). Именно в этом файле содержится программа отправки заказа.
При передаче формы сценарию на РНР содержимое каждого элемента переданной формы (для поля ввода текста - введенный текст, для элемента <select. . .> - значение параметра value выбранного пункта <орtion>) помещается в переменную, имя которой равно значению параметра пате данного элемента (Так происходит, если в файле pkp.mi установлен в on параметр register_globals). Кроме того, все эти значения помещаются в одноименные соответствующим значениям параметров пате элементы массива $HTTP_POST_VARS (если форма передана методом POST) или $HTTP_GET_VARS (если форма передана методом GET) (Так происходит, если в файле php.ini установлен в on параметр track_vars), а в РНР версии 4.1 и выше - еще и в массивы $_POST и $_GET соответственно. Например, значение элемента <select name="TOV1"> будет доступно сценариям на странице-обработчике в переменной $TOV1 и в элементе массива $HTTP_POST_VARS [ "TOV1' ] (а в РНР версии 4.1 и старше - еще и в элементе массива $_POST [ ' T0V1' ].
Однако особенностью использования этих массивов в частности является то, что для присоединения значения любого их элемента к какой-либо строковой переменной нельзя просто поместить их внутрь текста строки - нужно использовать оператор сложения строк: точку. Скажем, написать
$zak="$zak $HTTP_POST_VARS['TOV1']";
нельзя - надо использовать формат
$zak="$zak "$HTTP_POST_VARS['TOV1'];
Отправка письма осуществляется командой mail, как вы помните, имеющей формат
тай ("Кому", "Тема", "Текст сообщения", "Дополнительныезаголовки");
При выполнении данной команды на сервере формируется электронное письмо в соответствии с указанными параметрами и отправляется с помощью установленной на web-сервере почтовой программы (Вы можете установить такую программу и на своем компьютере - используйте, например, Office Mail Server Юрия Кучуры (доступен с http://eu3eu.chat.ru) или Courier Mail Server Романа Ругаленко (доступен с http.V/courierms. narod. ru)).
В качестве параметра "Кому" может выступать набор адресов, разделенных запятыми.
"Дополнительные заголовки" могут быть любые из допустимых почтовыми протоколами, разделяться они должны комбинацией символов /п, которая в РНР означает перевод строки. Если среди "Дополнительных заголовков" не указано поле From, то оно заполняется по умолчаниюпочтовой программой, установленной на web-сервере, например, именем "Unprivileged User".
Для отправки письма с заказом необходимо приготовить его текст. Можно, конечно, просто включить в письмо значения всех переменных с именами, равными кодам товара (т. е. полученные из элементов <select...>), и в конец добавить контактные данные посетителя. Но куда как лучше, чтобы владелец web-сайта получал не набор кодов, которые он еще должен по своим данным перевести в названия, а уже готовый список заказанных посетителем товаров (рис.5.5). Для этого в текст сценария включим блок определения полного названия товара по его коду.

Рис.5.5. Письмо с заказом. Удобно читать - удобно выполнять
Итак, в любом месте файла-обработчика формы, но лучше всего в начале, следует поместить следующий сценарий:
<?php
$zak="";
(В эту переменную будем последовательно собирать названия заказанных товаров.)
if ($TOV1>0){$zak="$zak Название товара 1 -$TOV1 шт.\n"; }
if ($TOV2>0){$zak="$zak Название товара 2 -$TOV2 шт.\n"; }
...
И такие же строчки - для каждого товара. В качестве имени переменной в условной части блока if ($ . . . >0) указывается значение параметра пате соответствующего тэга <select. . .>, а в последующих фигурных скобках - название того товара, к которому этот тэг относился на странице-витрине. В результате в том случае, если посетитель изменил значение какого-либо выпадающего списка на число, отличное от нуля, то в переменную Szak, которая впоследствии станет текстом отправляемого письма, включается название товара, соответствующего этому выпадающему списку, и сведения о количестве его заказанных единиц - та величина, которая в конце концов и оказалась значением этого выпадающего списка.
Теперь завершим составление текста письма:
$zak="C адреса $email от заказчика с контактными данными $contact пришла заявка на приобретение товара: \n$zak";
и отправим письмо-заявку:
mail ("электронный адрес владельца сайта", "Заказ на товар", $zak, "From: $email\nReply-To: $email\nContent-Type: text/plain; charset=windows-12 51");?>
В результате выполнения этой команды тот, кто обрабатывает заказы, получит аккуратный список заказанных товаров и сведения о заказчике (см. рис.5.5). Причем если посетитель правильно ввел свой е-mail, то для связи с ним после получения письма достаточно нажать кнопку "Ответить" или ей подобную в почтовом клиенте - этот e-mail подставляется в заголовок письма From:.
Письмо будет отправлено через почтовую программу, находящуюся на сервере - программы на компьютере посетителя никак не будут затронуты.
Сам же файл, в котором размещен код отправки письма, может содержать, скажем, благодарность посетителю за заказ - рис.5.6 или сведения о том, куда обращаться за информацией об этапе его выполнения. HTML-код страницы просто помещается вслед за окончанием сценария на РНР и выводится в браузер после окончания работы сценария.

Рис.5.6. Заказ сделан - можно уходить и ждать...
В приведенном сценарии вместо одноименных элементов формы переменных можно использовать и соответствующие элементы массивов $HTTP_POST_VARS и (в РНР версии старше 4.1) SPOST. Например, строка добавления в текст заказа нового товара будет выглядеть как
if ($HTTP_POST_VARS['TOV1']>0){$zak="$zak Название товара 1 -
".$HTTP_POST_VARS['TOV1']." шт.\n"; }
строка генерации письма - как
$zak="C адреса ".$HTTP_POST_VARS['email']. " от заказчика с контактными данными
".$HTTP_POST_VARS['contact']." пришла заявка на приобретение товара:\n$zak";
и команда отправки письма - измененная по тому же принципу.
КАЛЬКУЛЯТОР
Калькулятор для отображения на странице витрины информации о сумме заказа сделан на Javascript. Его текст приводится ниже. Но, так как книга посвящена РНР, а не Javascript, к его командам даны лишь минимально необходимые комментарии. Просто поместите код сценария в тексте web-страницы, набрав его с клавиатуры или отсканировав страницы книги.
В раздел <head> страницы с витриной следует поместить сценарий:
<SCRIPT LANGUAGE="JavaScript">
function calc()
{
В следующей строчке производится задание массива кодов товаров, встречающихся на web-странице и подлежащих учету. В ней должны быть перечислены все встречающиеся на странице коды товаров. Порядок перечисления кодов товаров не важен и не зависит от их порядка следования содержащих их элементов <select...> на самой странице.
tov=new Array("TOV1", "TOV2", "TOV3", "T0V4");
В другой такой же строчке перечисляются цены на эти товары точно в том порядке, в каком перечислялись коды товаров - на одних и тех же порядковых местах должны стоять код и цена, принадлежащие одному и тому же товару.
prc=new Array (100, 200, З00, 400);
Сценарий продолжается...
var kolvo=0;
var stoim=0;
for (n=0; n<tov.length; n++)
{
if (document.mainform(tov[n])!=null)
{
kolvo=kolvo+l*document.mainform(tov[n]).value;
stoim=prc[n]*document.mainform(tov[n]).value+stoim;
mess.innerНТМL="Количество заказанных товаров -"+kolvo+"<br>"+"CTOИMOCTb заказанных товаров -"+stoim;
document.mainform("stoim").value=stoim; document.mainform("kolvo").value=kolvo;
} </SCRIPT>
Вкратце можно сказать, что этот сценарий при своем запуске просматривает значения всех элементов форм на web-странице, имеющих перечисленные в массиве tov имена (а, как вы помните, в этом массиве перечислены коды товаров: т. е. элементы с этими именами - это соответствующие этим товарам выпадающие списки <select...>), и вычисляет сумму этих значений (общее число заказанных товаров) и сумму произведений этих значений на соответствующее каждому коду число из массива ргс - списка цен (т. е. считает общую сумму покупки). Полученные значения помещаются в элементы web-страницы с именем mess (текстовое сообщение), stoim (стоимость заказа), kolvo (количество заказанных единиц товара) (рис. 5.7).

Рис.5.7. Калькулятор стоимости
В каждый тэг <select...>, присутствующий на странице и предназначенный для заказа товара, добавьте команду, предписывающую браузеру выполнять сценарий calc при каждом изменении значения элемента, отображаемого этим тэгом:
<select name=TOV1l onchange=calc ()>
<option value=0>0
...
</select>
В том месте страницы, где вы желаете отображать посетителю сведения о заказе, поместите строчку с элементом <р> или <div>, имеющую идентификатор mess - тот же, что упоминался в сценарии (здесь надо использовать именно параметр id, а не nаmе):
<р align=center id=mess> Информация о заказе появится здесь</р>
Где-нибудь в форме также поставьте два скрытых поля:
<input type=hidden name=stoim value=0>
<input type=hidden name=kolvo value=0>
С помощью этих полей в сценарий-обработчик будут переданы значения стоимости заказа и количества заказанного товара. В результате владелец сайта получит в письме еще и эти сведения.
Чтобы последнее произошло, команду, составляющую текст письма в сценарии на странице-обработчике формы, измените так, чтобы она включала в этот текст и значения переменных из скрытых полей:
$zak="C адреса $email от заказчика с контактными данными $contact пришла заявка на приобретение товара: \n$zак\пКоличество заказанных товаров -$kolvo\n О6щая стоимость заказа - $stoim";
ДОБАВЛЕНИЕ ТОВАРА
Для добавления в магазин нового товара необходимо:
вставить на страницу его описание и тэг <select...> с кодом этого товара; добавить в сценарий-калькулятор новые элементы массивов кодов и цен товаров - можно просто в конец; добавить в сценарии-обработчике строчку, вставляющую в текст письма название товара согласно его коду.ПЕРСПЕКТИВЫ
Вот так, очень просто, вы можете сделать элементарный Интернет-магазин. Конечно, небольшой - всего на одной странице. Но заказать представленный на этой странице товар и отправить заказ владельцу посетитель сможет.
При работе с таким Интернет-магазином посетителю даже не нужно быть постоянно подключенным к Интернету во время оформления заказа - он спокойно может загрузить страницу с перечнем товаров, отключиться от Сети, выбрать нужные предложения и заполнить поля формы заказа, а затем, подключившись снова, этот заказ отправить. Да и саму страницу со списком ему необязательно получать именно из Сети - вы можете отправить ее кому-либо по почте или поместить на компакт-диски, раздаваемые друзьям или коллегам (только не забудьте в этом случае указать в заголовке формы полный адрес страницы с обработчиком заказа, а не только ее имя).